Strategic Design
Every project needs a customized solution because every client has a unique offering.

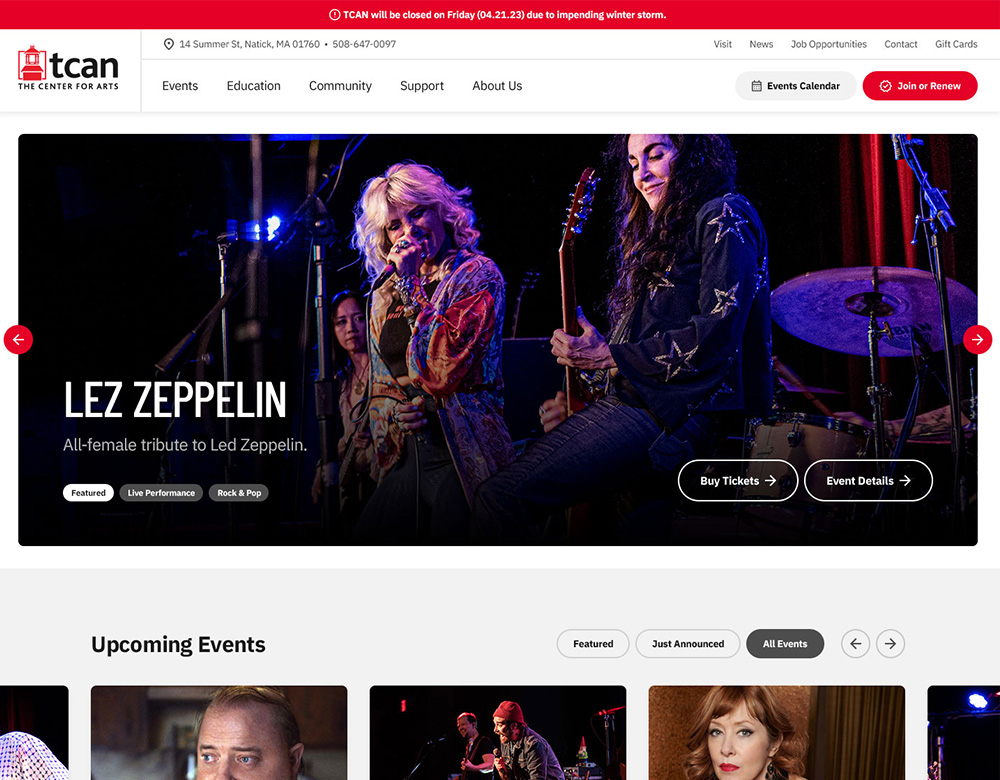
The Center for Arts in Natick
Design & Development, WordPress
Cambridge Public Health Department
Design & Development, WordPress
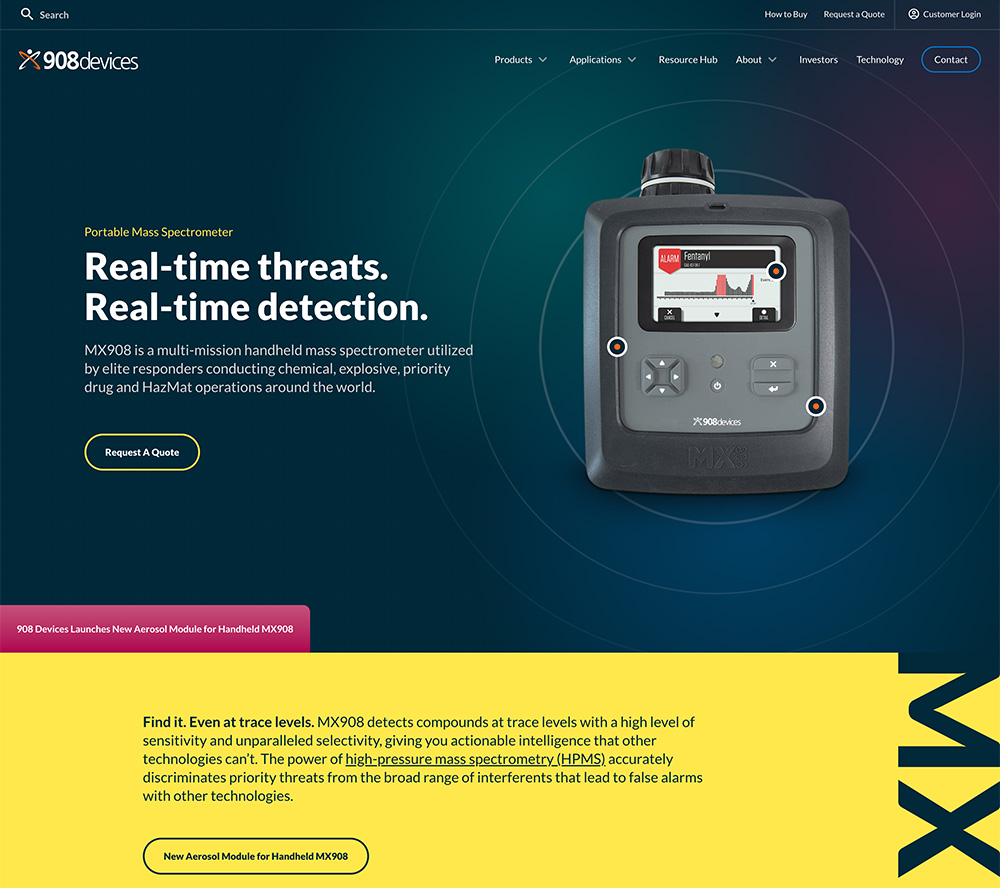
908 Devices
Design & Development, WordPress
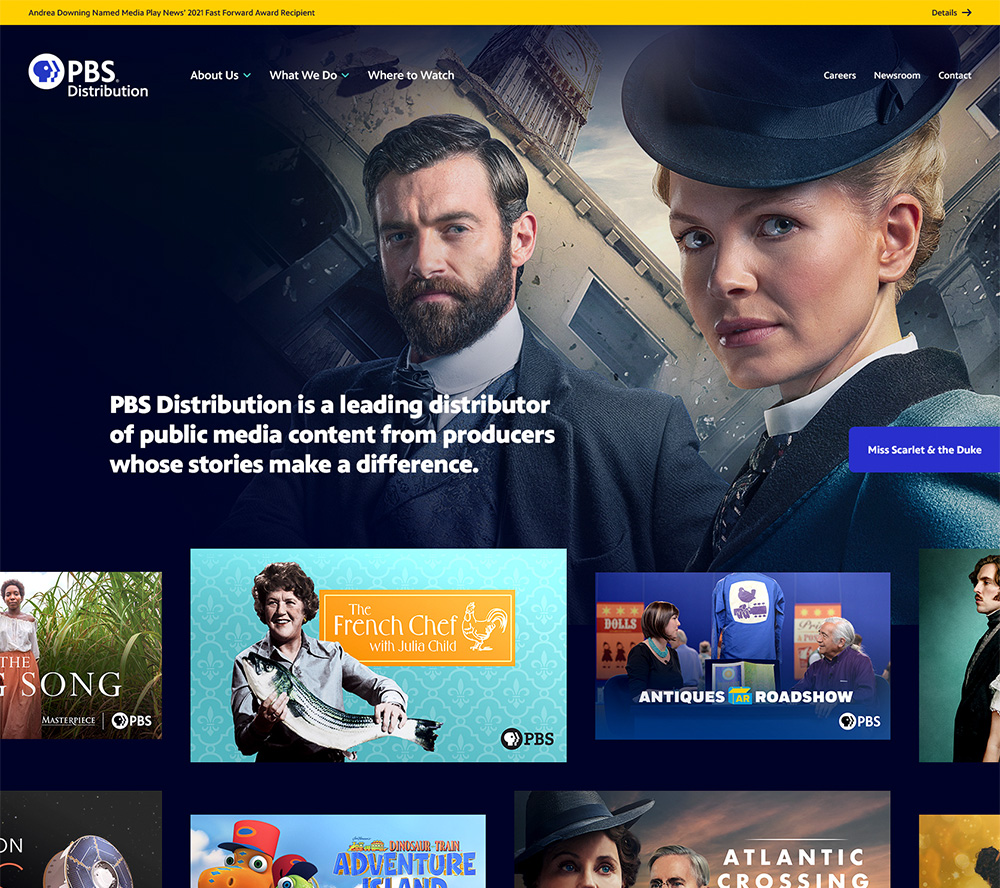
PBS Distribution
Design & Development, WordPress
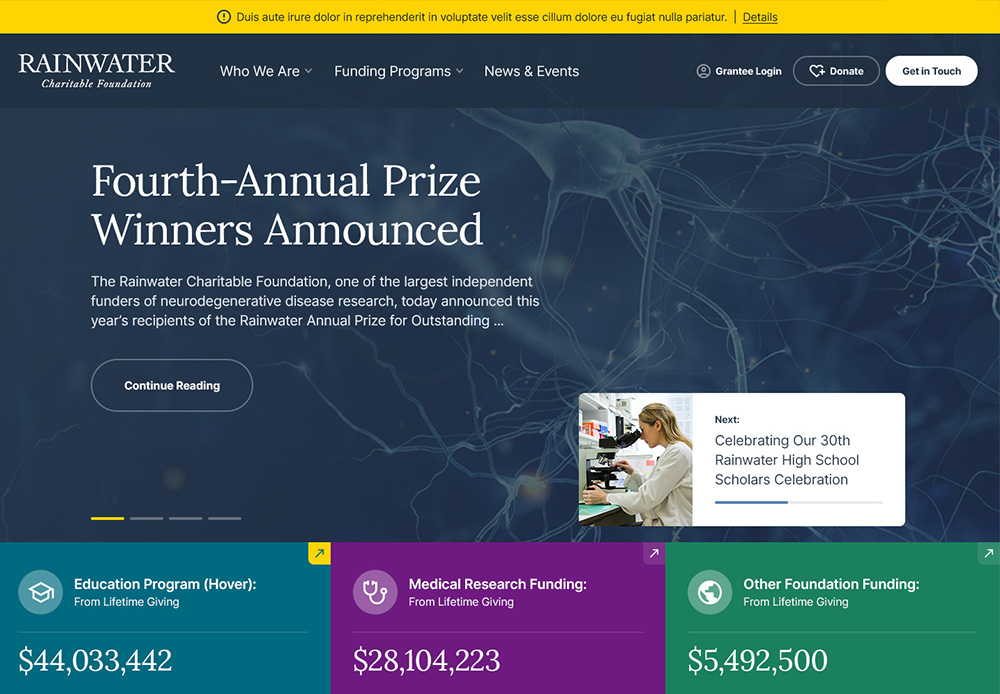
Rainwater Charitable Foundation
Design & Development, WordPress
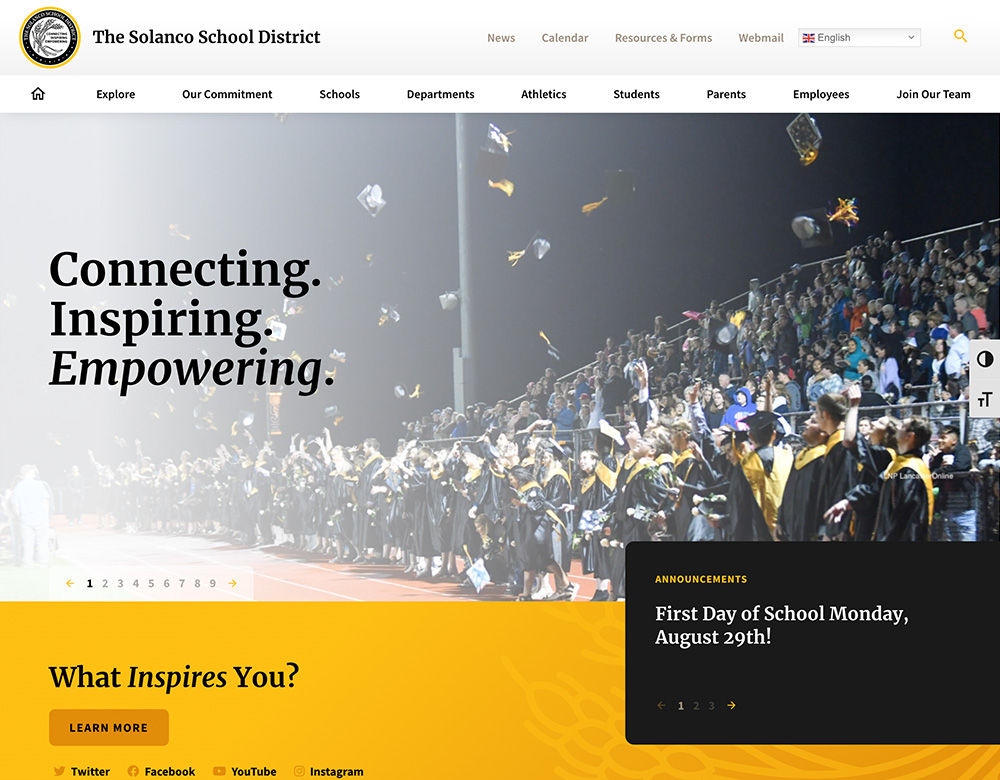
Solanco School District
Design & Development, WordPress
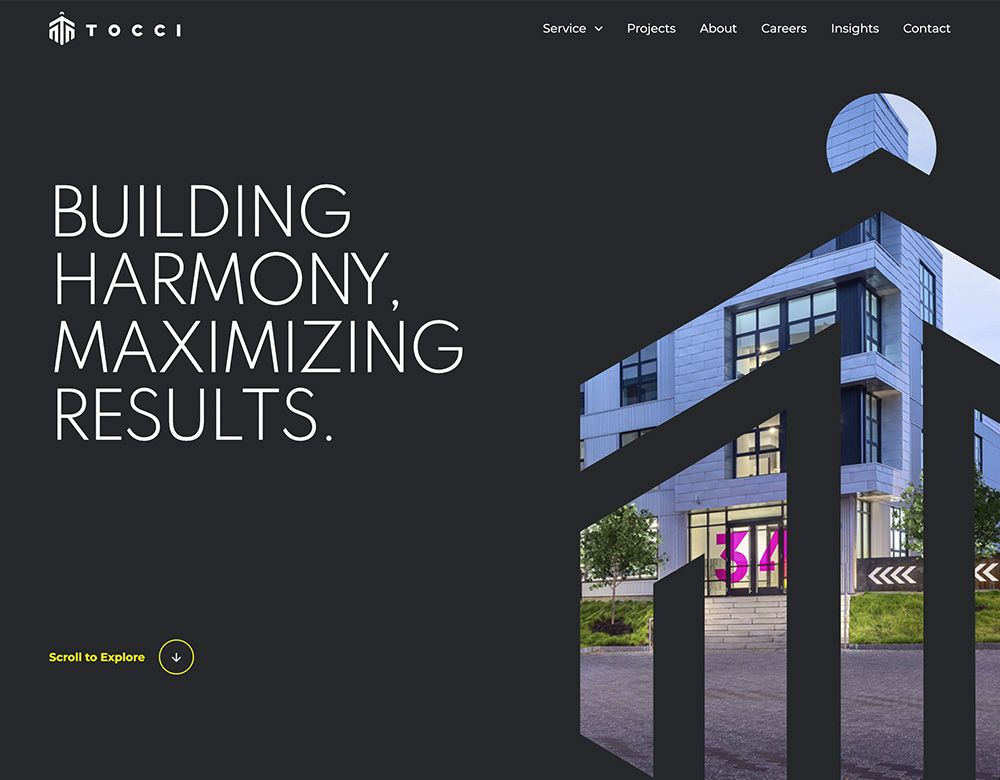
TOCCI
Design & Development, WordPress
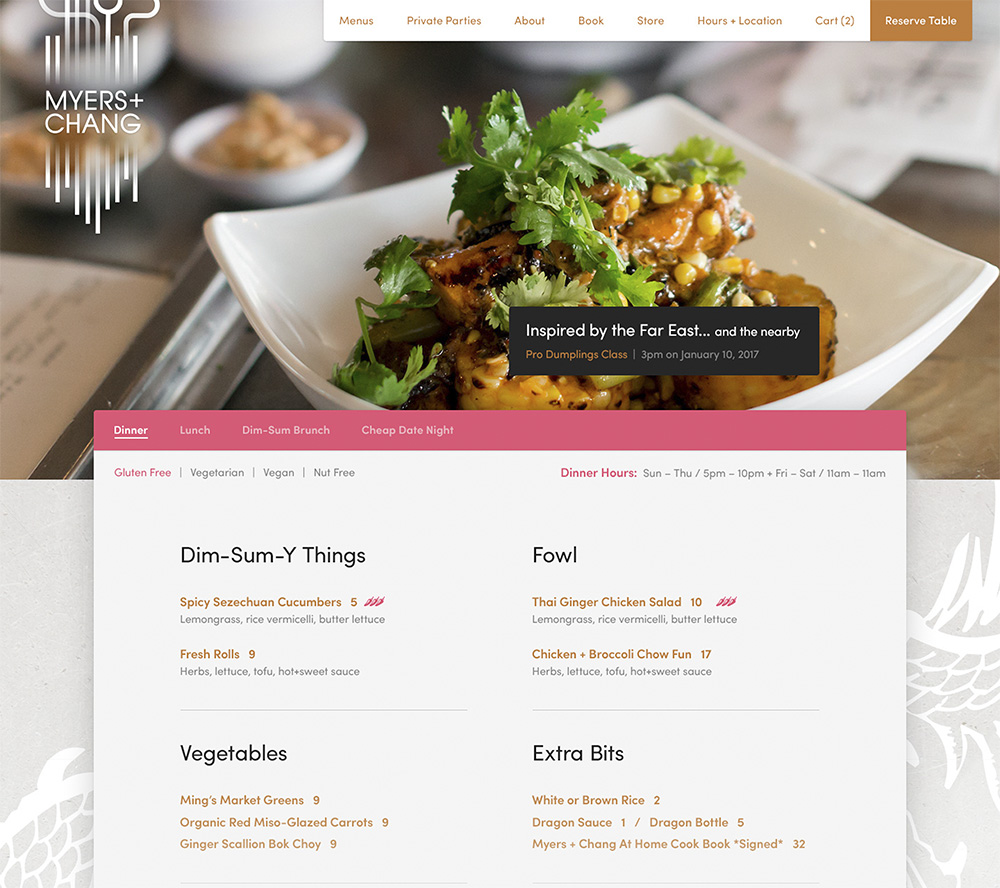
Myers + Chang
Design & Development, WordPress
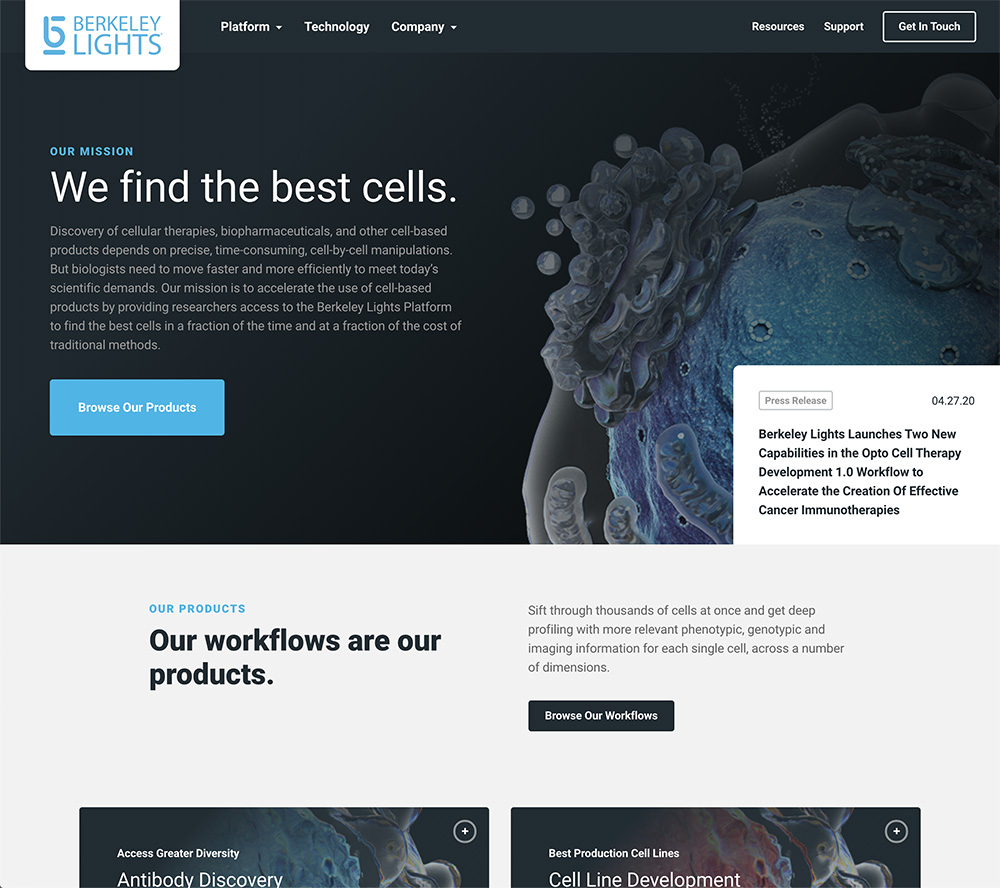
Berkeley Lights
Design & Development, WordPress
SnapSuites
Design & Development, WordPress
IX Arts
Multisite Design & Development, WordPress
In.Live
Design & Development, WordPress
Alpaqua
Design & Development, WordPress
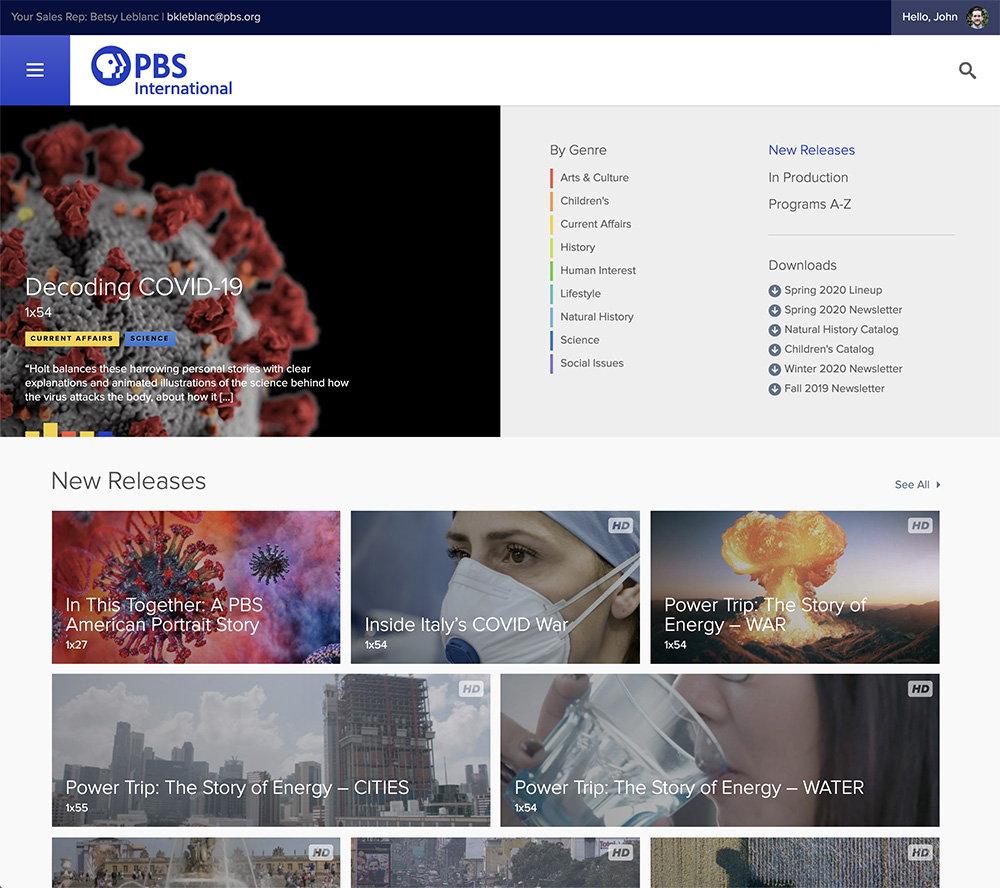
PBS International
Design & Development, WordPress
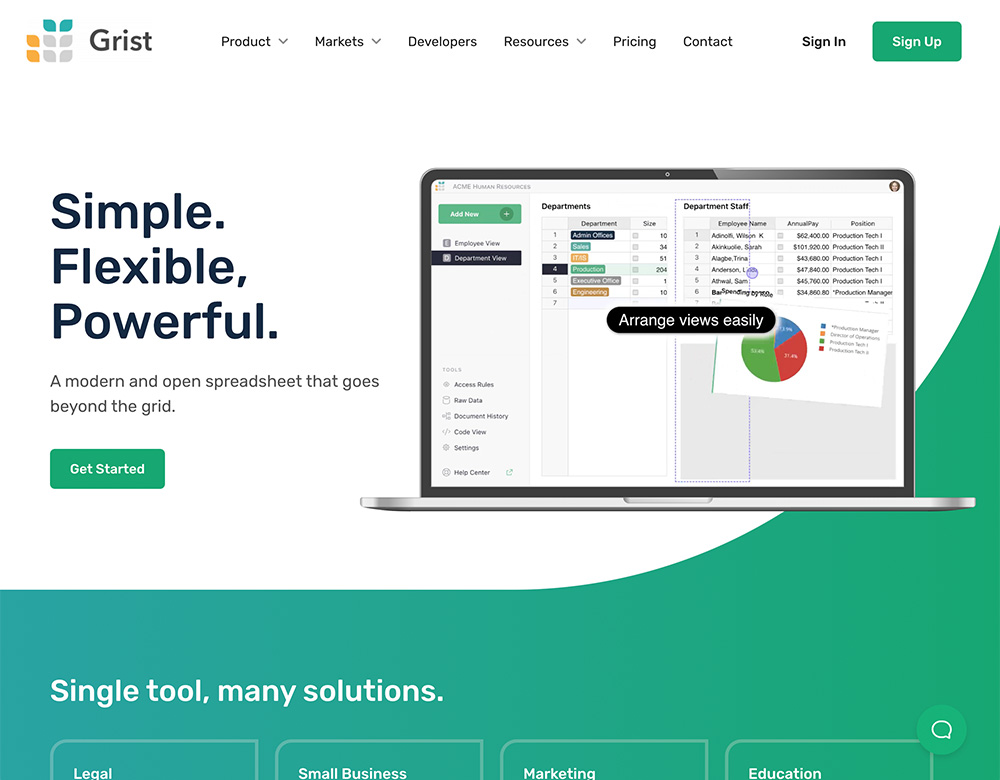
Grist
Design & Development, WordPress
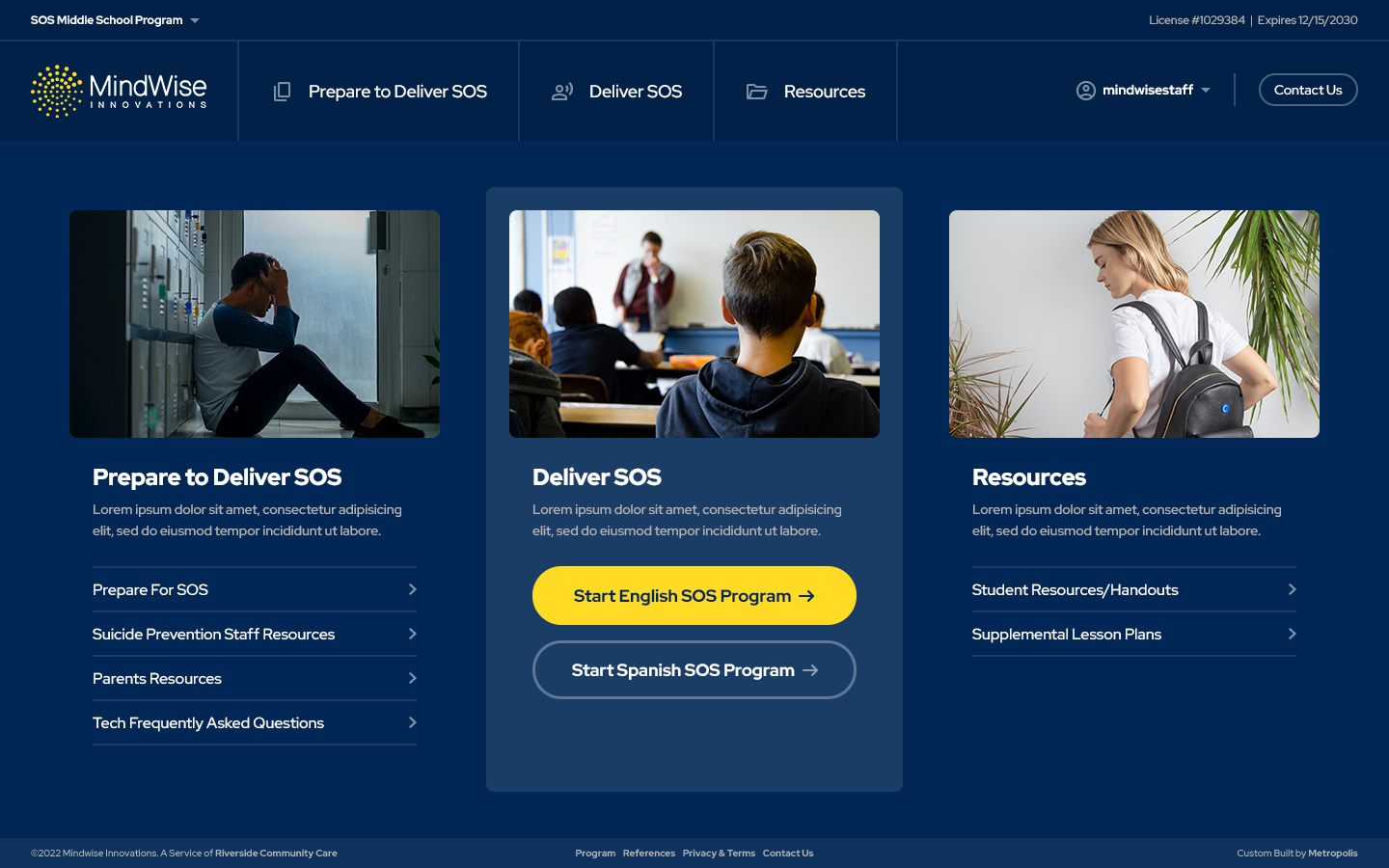
Mindwise
Design & Development, WordPress
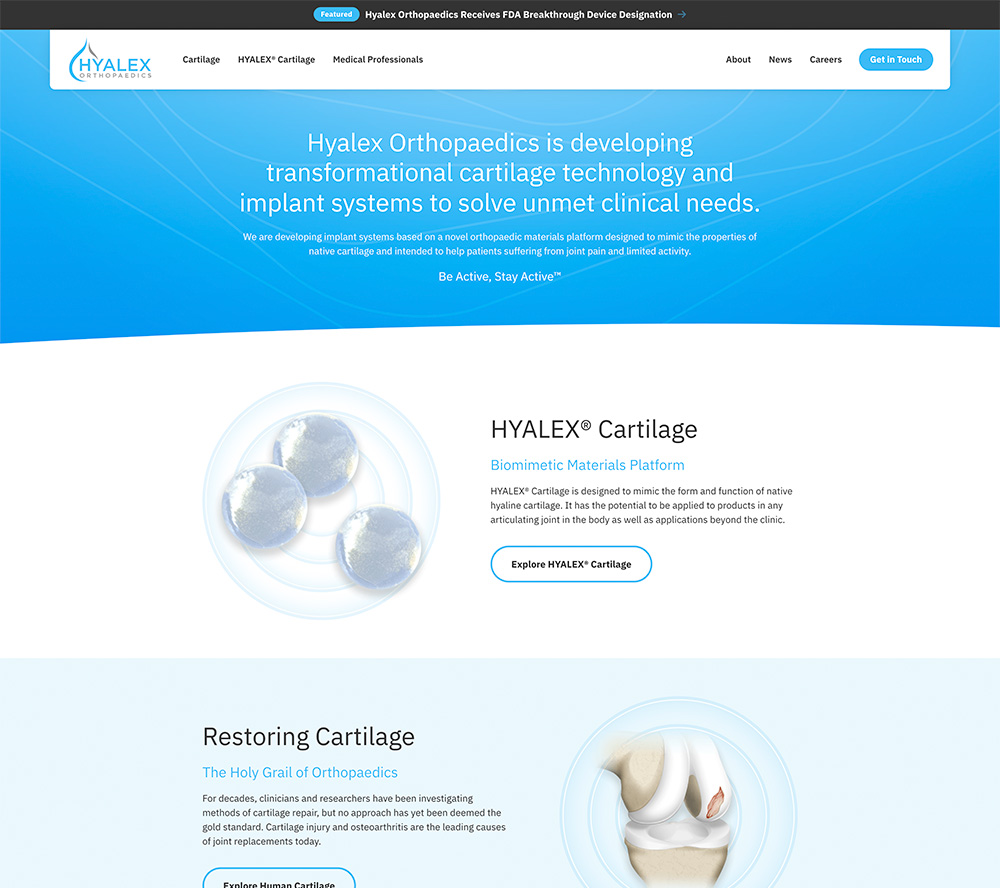
Hyalex
Design & Development, WordPress
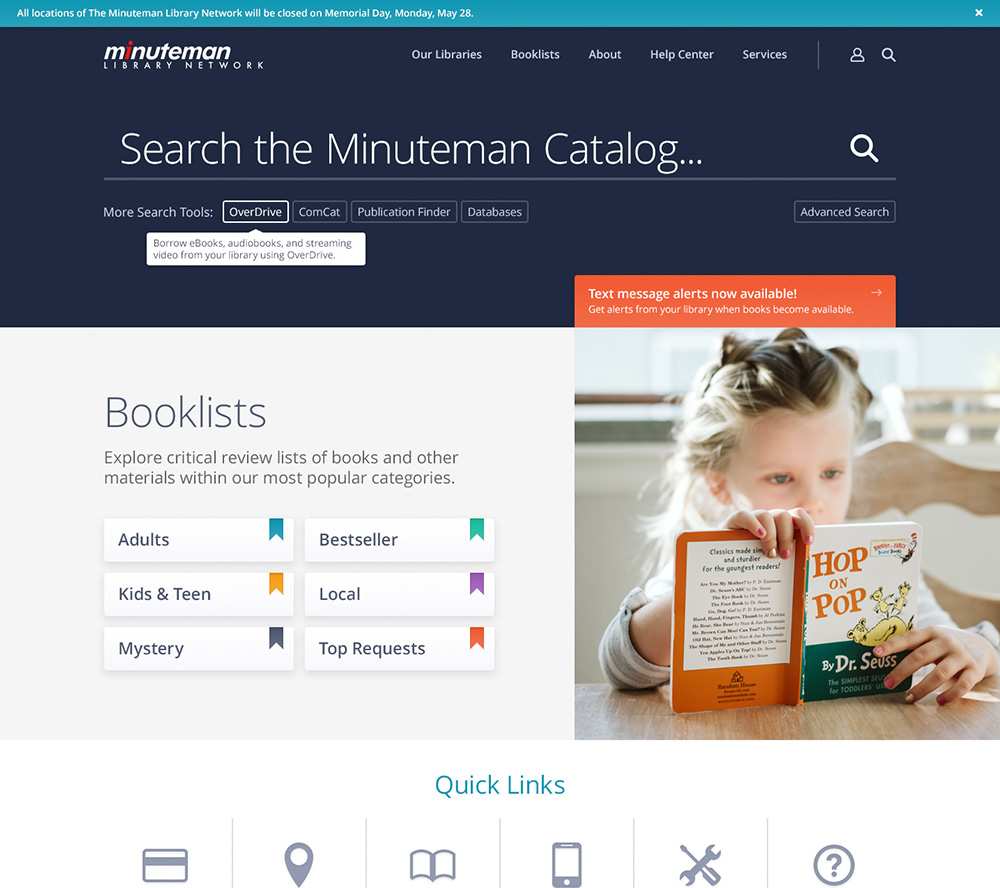
Minuteman Library Network
Website Design, UI/UX
Interested in starting a project?
Tell us a little (or a lot) about what you’re looking for. We can answer any questions you have about our process, timing, and recommended next steps.